Preamble (Indulge Me)
I’ve long long long wanted to build something…
But what? Always the big question. Sometimes you get something that gives you that twitch and off you go. Finally it came.
At work we’re starting a project that needs web and mobile distributions. I researched various products, including Expo which I was very impressed with. I finally settled on using React Native Web for the web portion of the project, as I really enjoyed using the react-native primitives to quickly build up views and components.
There’s a few issues that you’ll run into using React Native Web however, you’ll find that responsive designs take a little bit more effort than you’re used to (or willing to exert!). There’s a fantastic library react-native-extended-stylesheet that helps out with a lot of those issues. Check out the README there for some fantastic documentation and examples.
The Problem
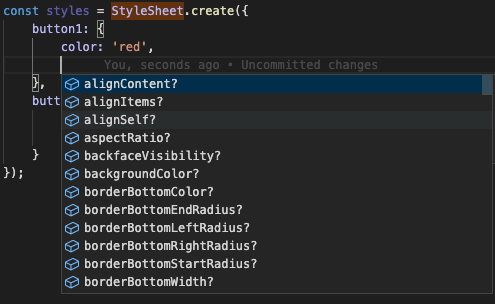
I’m deep into using VS Code, I love it, you should too. One of it’s (many) great features is Intellisense. Intellisense and TypeScript made coding for today’s web a much happier place. When I started working with react-native I was using their StyleSheet class to build the styles for my various views. When you ask for code complete using StyleSheet it looks like this:

Beautiful, look at all those properties we can use! I’ve been working in web dev for just under two years now, and web styling/css has always been a headache of mine, I couldn’t wrap my head around it. The react-native StyleSheet really cleared a lot of things up for me, and I feel significantly more comfortable using css in other projects now. I absolutely thing that being able to see those props right in front of me, played a big role.
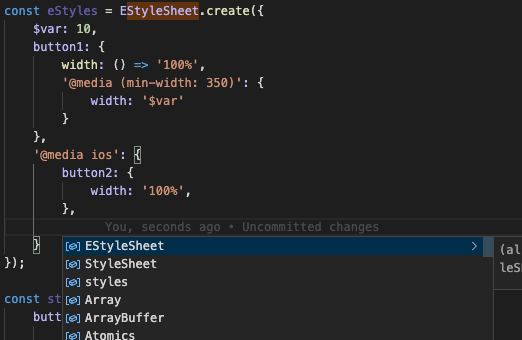
Fast forward a bit, now we wanna use some big boy things with StyleSheet and it falls a bit short, that’s where extended-stylesheet comes in. However, when you go for that code-complete:

Significant sadness here. So, I decided, this was what I wanted to do. I wanted to take this great library and make it even better. Give us that full code complete, as well as fix other QoL issues that exist.
Hopefully, I’ll continue to write and follow the development and the fun problems I run into. More than likely I’ll look at this in a year and wonder what could have been…
If this is me in a year… we tried!
Icon by mithun on freeicons.io
Hero image by Pankaj Patel via unsplash.com